
Nginx Proxy Manager là một ứng dụng (container) chạy trên Docker, nó chức năng như là một Reverse Proxy. Bạn xem thêm tại bài viết Synology NAS – Cách cấu hình Reverse Proxy (Update DSM 7). Note này mình sẽ hướng dẫn cài Nginx Proxy Manager trên Docker thông qua Portainer. Áp dụng cho hệ thống OpenMediaVault (OMV) hoặc các hệ thống khác có cài Docker.
- Do Nginx Proxy Manager (NPM) yêu cầu cổng 80, 81 và 443. Hiện giờ mình có trang quản lý OpenMediaVault (OMV) đang dùng cổng 80, File browser đang dùng cổng 81. Vậy ta tiến hành đổi cổng của 2 thằng này 😀
- Muốn dùng Nginx Proxy Manager bạn tiến hành mở cổng (nat port) 80 và 443 cho IP của OMV nhé.
- Xem trước những bài viết sau:
1. Đổi cổng ứng dụng bị trùng (nếu có).
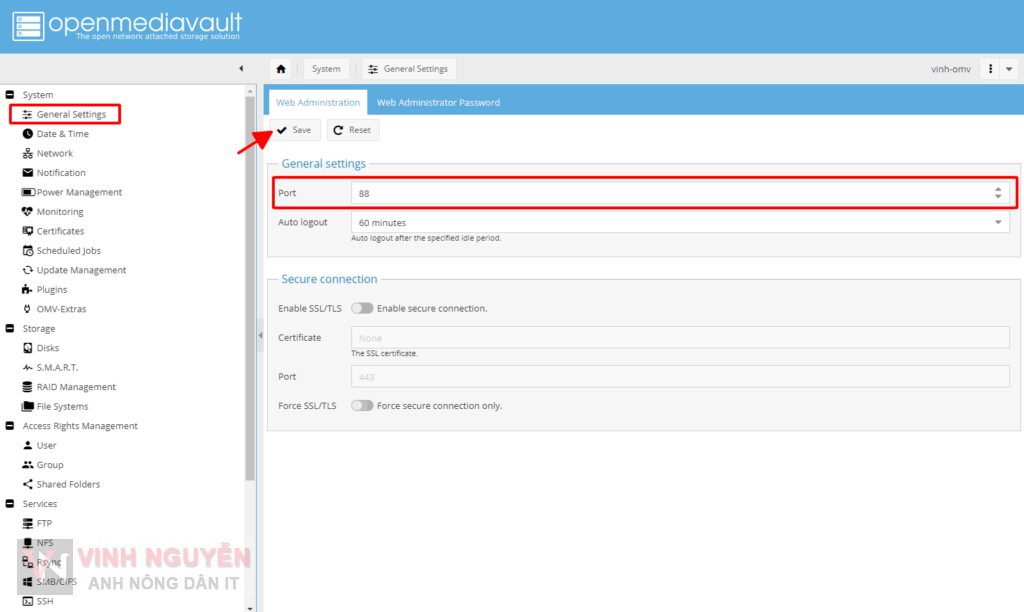
- Đổi cổng trang quản lý OpenMediaVault (OMV).
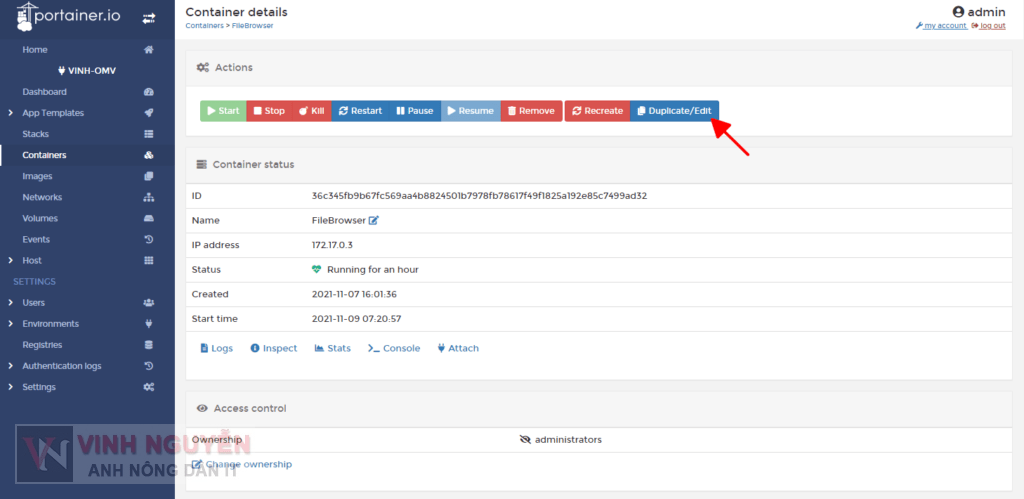
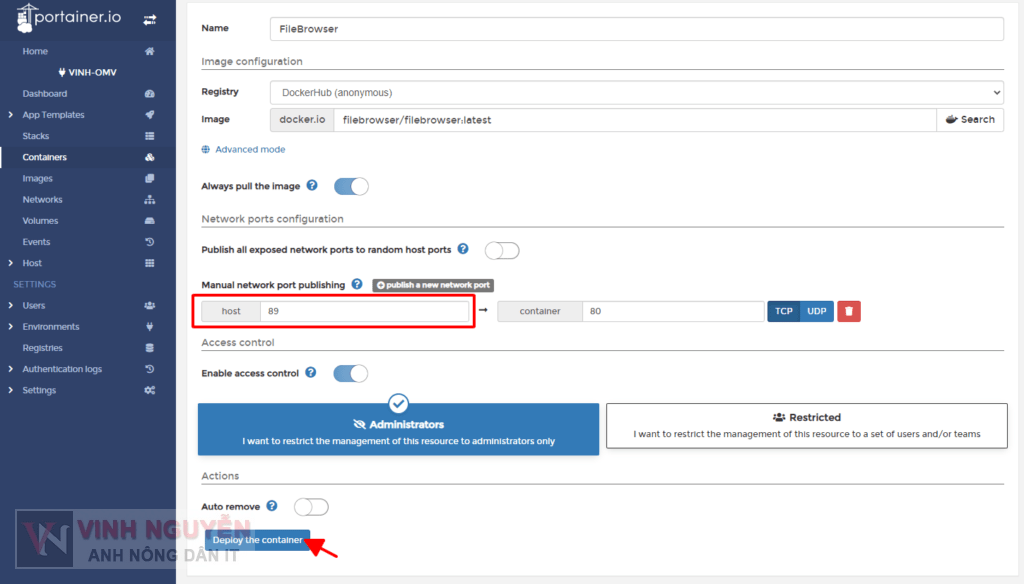
- Đổi cổng File browser.
2. Cài đặt Nginx Proxy Manager trên Docker.
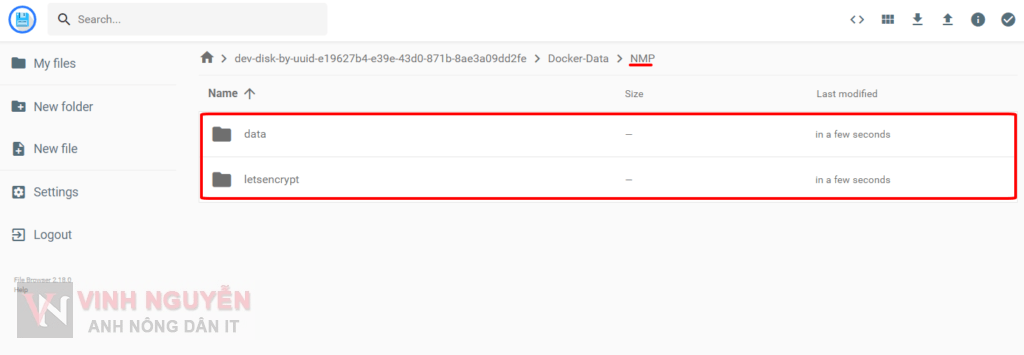
- Bạn truy cập vào File browser, trong thư mục Docker-Data. (Xem quy ước đặt thư mục Docker-Data của mình tại đây)
- Tạo thư mục NPM, tạo tiếp thư mục con.
- data
- letsencrypt
- Bạn ghi nhớ đường dẫn của thư mục data và letsencrypt.
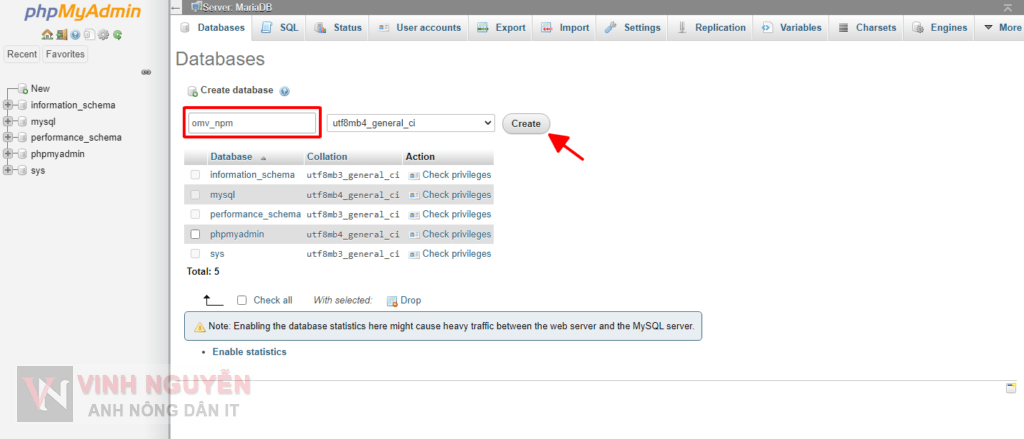
- Truy cập vào phpMyAdmin tạo mới một CSDL. Mấy lấy tên là omv_npm (đặt sao tùy bạn 😀 ).
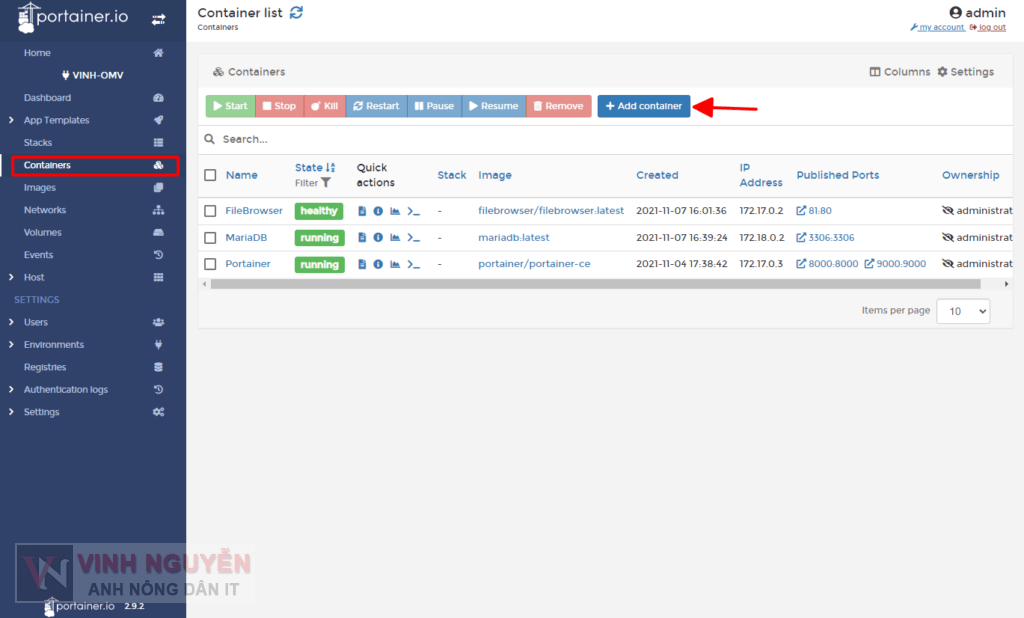
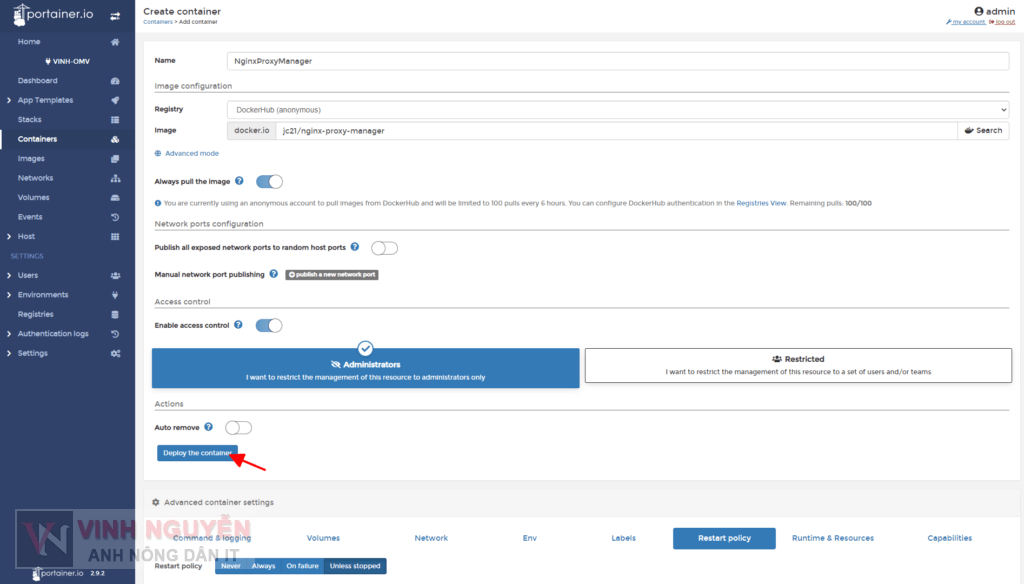
- Tuy cập vào Portainer => Containers => Add Container.
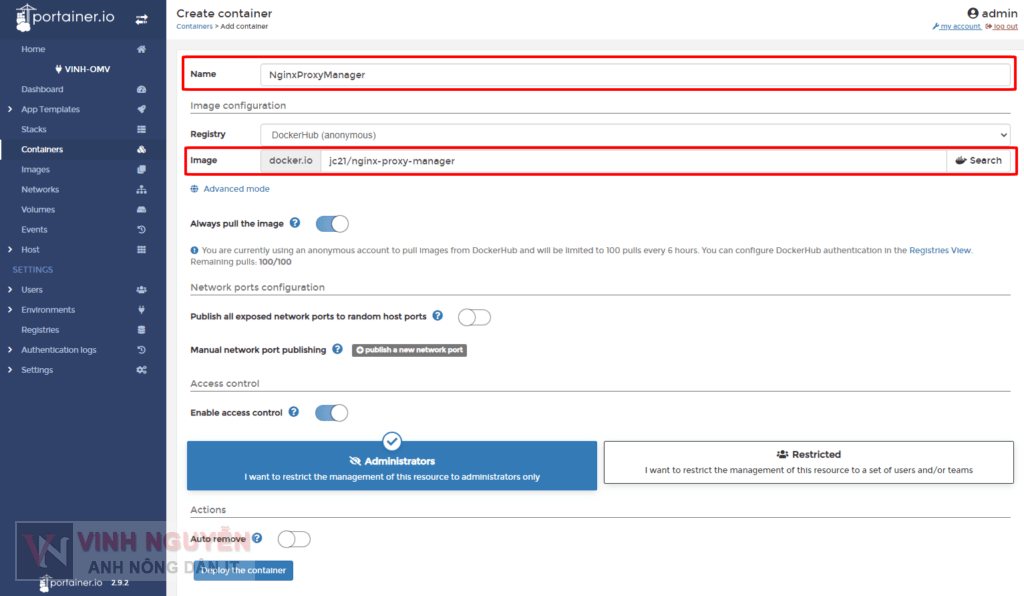
- Name: Tên của container, mình đặt là NginxProxyManager.
- Image: “Hình ảnh” của Nginx Proxy Manager ở docker.io. Trên docker.io “hình ảnh” có tên jc21/nginx-proxy-manager có hơn 100 triệu lượt tải
(xem thêm tại đây).
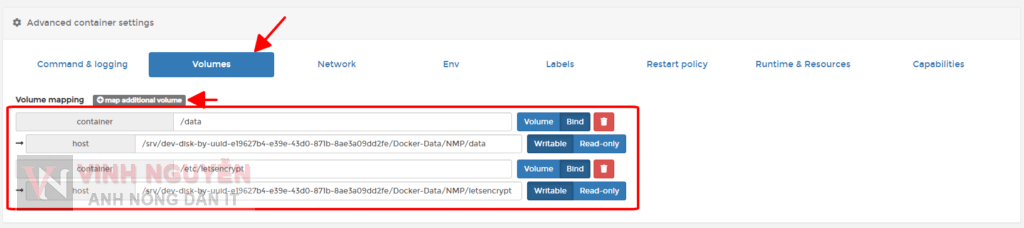
- Kéo xuống dưới… mục Advanced container settings vào tab Volumes. Tick map additional volume với 2 trường như sau:
- container : /data (chế độ Bind) – host : đường dẫn thư mục data (đã tạo ở trên).
- container : /etc/letsencrypt (chế độ Bind) – host : đường dẫn thư mục letsencrypt (đã tạo ở trên).
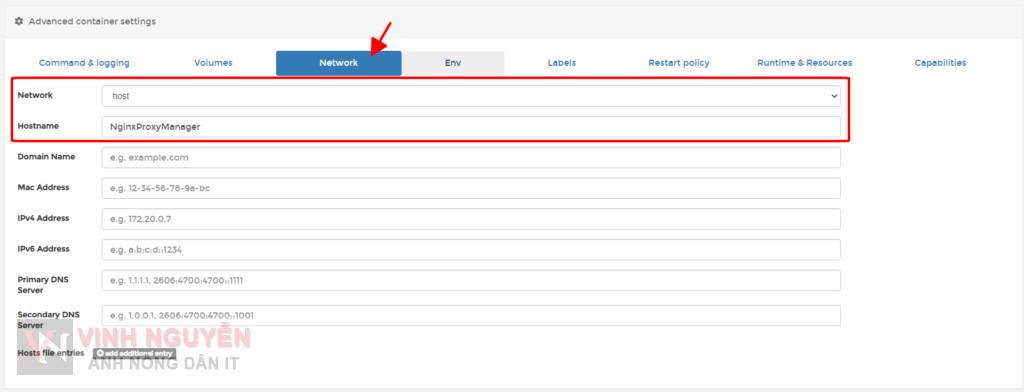
- Tab Network.
- Network: Chọn mạng host
- Hostname: NginxProxyManager
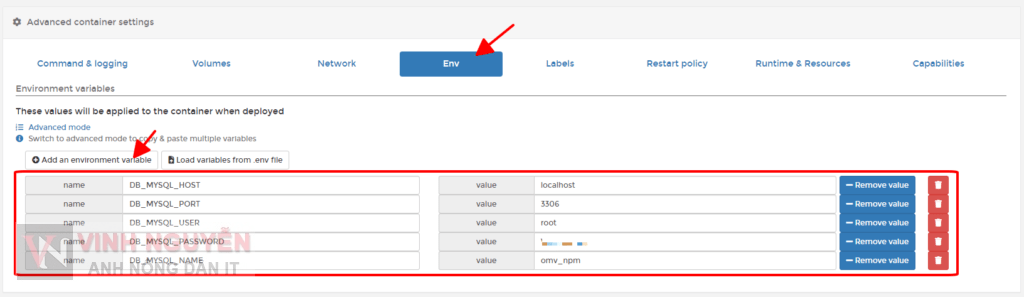
- Tab Env. Thêm mới 5 trường sau.
- name : DB_MYSQL_HOST – value : localhost
- name : DB_MYSQL_PORT – value : 3306
- name : DB_MYSQL_USER – value : root
- name : DB_MYSQL_PASSWORD – value : pass tài khoản root (Mriadb)
- name : DB_MYSQL_NAME – value : omv_npm (đã tạo ở trên)
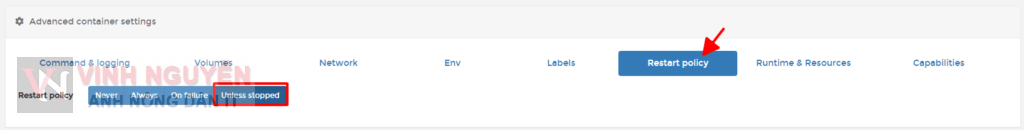
- Tab Restart policy. Tick chọn Unless stopped.
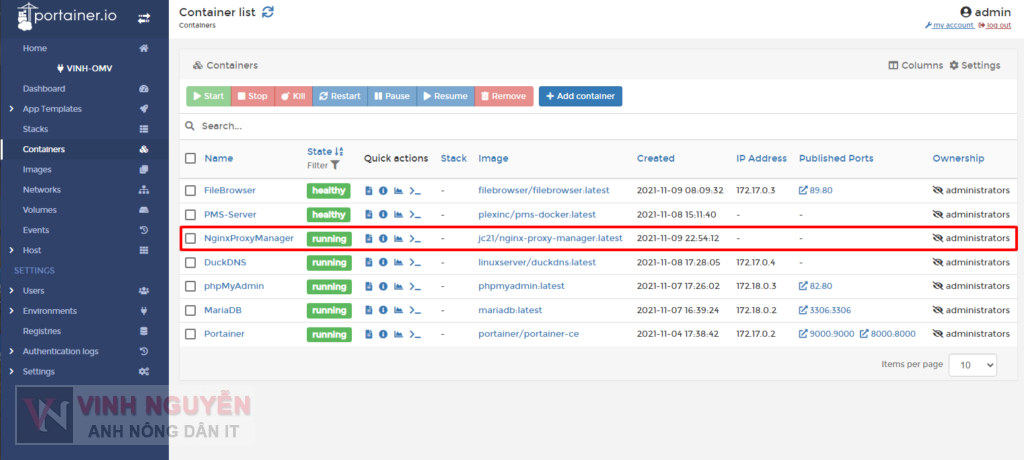
- Nhấn Deploy the container để hoàn thành…
- Sau khi cài xong, bạn truy cập vào địa chỉ IP của OMV hiện ra nội dung như hình là oke 😀
3. Hướng dẫn dùng Nginx Proxy Manager.
- Bạn truy cập vào địa chỉ <ip-nas>:81 để vào trang quản lý Nginx Proxy Manager. Với tài khoản và password mặc định như sau.
- Email: admin@example.com
- Password: changeme
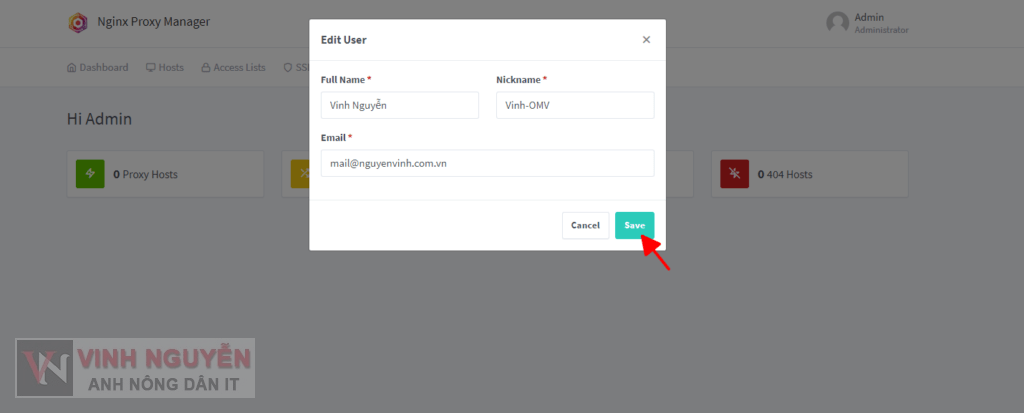
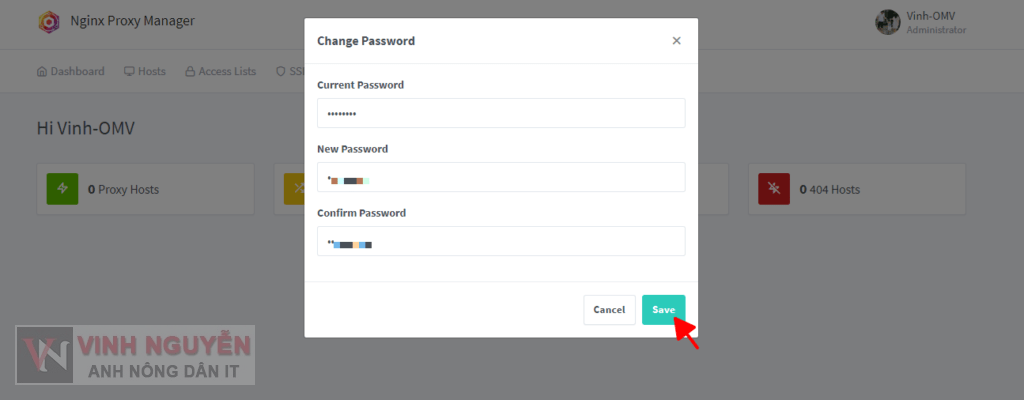
- Tiến hành đổi thông tin cá nhân và mật khẩu truy cập…
- Về cách dùng Nginx Proxy Manager thì rất dễ.
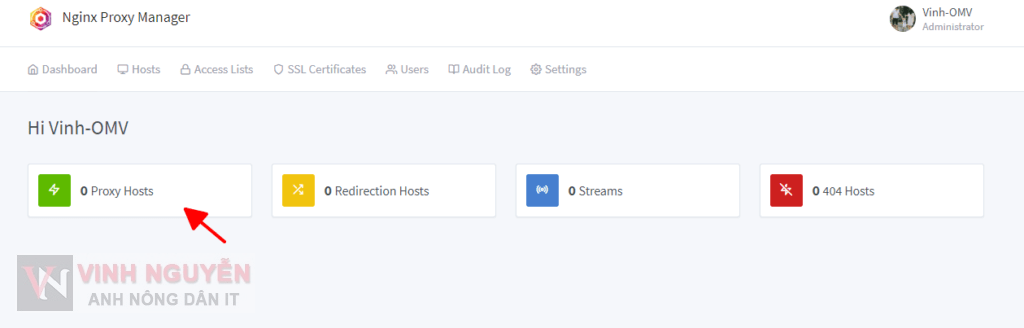
- Dashboard sẽ có những phần sau.
- Proxy Hosts – Đây là phần tạo các host proxy.
- Redirection Hosts – Tạo các host có chức năng chuyển tiếp đến địa chỉ khác.
- Streams – Thì là tạo Sờ trim (mình chưa dùng thử 😀 ).
- 404 Hosts – Tạo một host có dạng trang báo lỗi 404.
- Về các phần còn lại như quản lý chứng chỉ SSL, tài khoản, tùy biến trang chủ… các bạn tự tìm hiểu nhé (Nó dễ thôi).
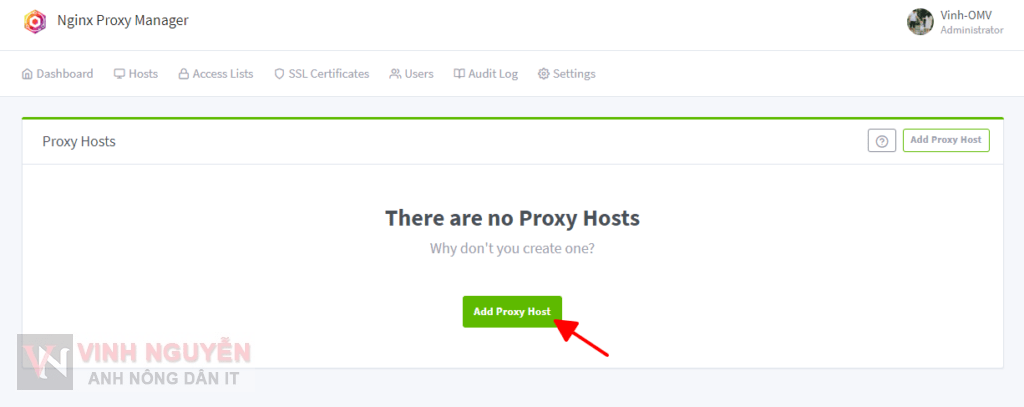
- Nội dung bài viết này mình chỉ hướng dẫn bạn tạo một Proxy host.
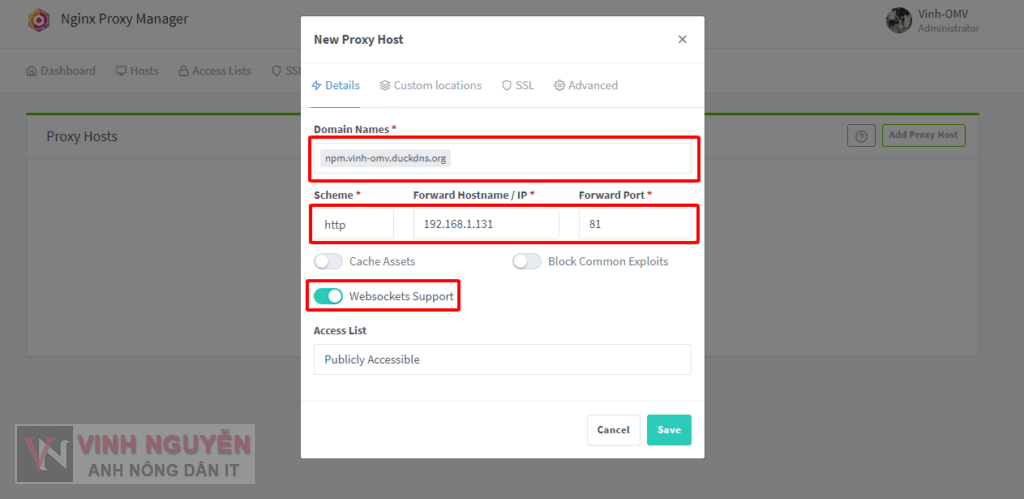
- Ở đây mình lấy hướng dẫn gán tên miền truy cập cho trang quản lý Nginx Proxy Manager.
- Domain Names: Bạn điền tên miền để truy cập.
- Mình dùng: npm.vinh-omv.duckdns.org (vinh-omv.duckdns.org là tên miền của mình đăng ký tại duckdns.org, npm là subdomain).
- Scheme: http
- Forward Hostname / IP: nhập địa chỉ IP trong mạng LAN của OMV.
- Forward Port: 81 (số cổng của trang quản lý Nginx Proxy Manager).
- Tick Websockets Support.
- Domain Names: Bạn điền tên miền để truy cập.
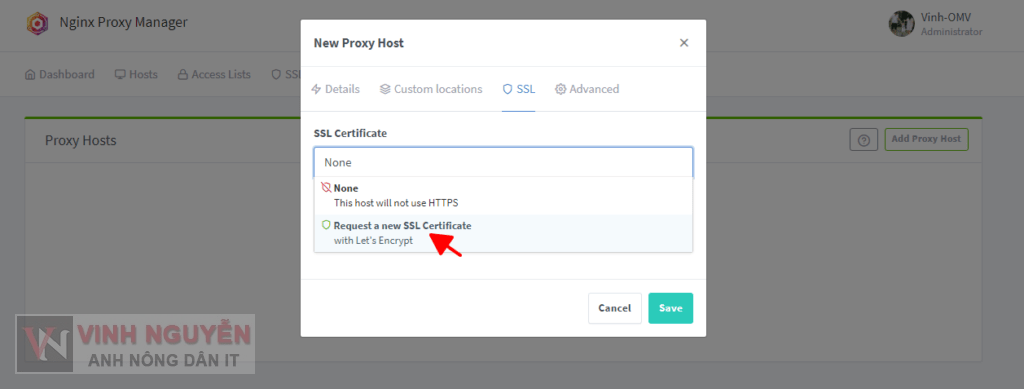
- Chuyển sang tab SSL. Đây là phần tạo chứng chỉ SSL cho tên miền (rất ngon mà lại miễn phí 😀 ).
- Chọn Request a new SSL Certificate.
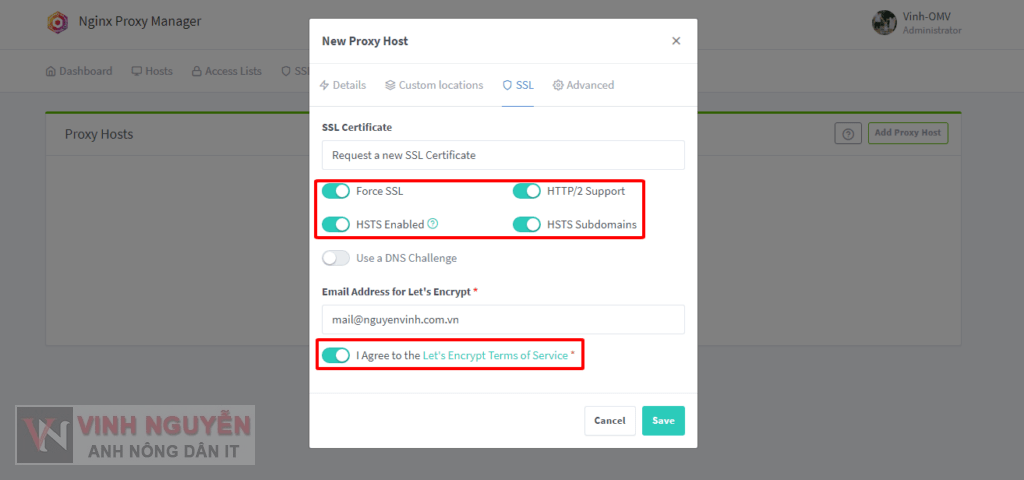
- Tick như hình dưới và nhập mail của bạn, nhấn Save để hoàn thành… (tick vậy thôi chứ, sau vẫn phải edit để tick lại 😀 )
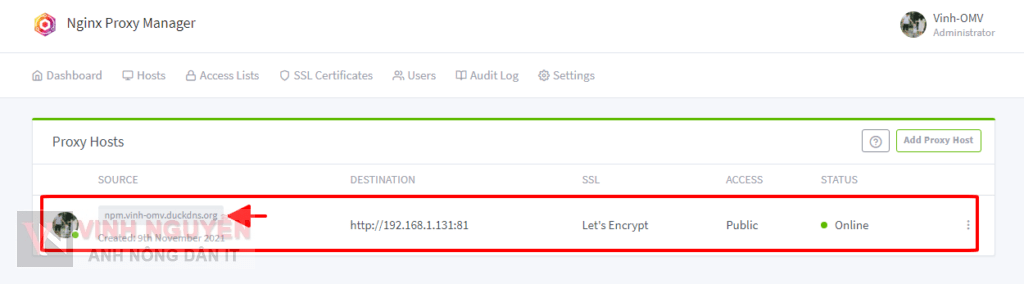
- Như vậy là xong !
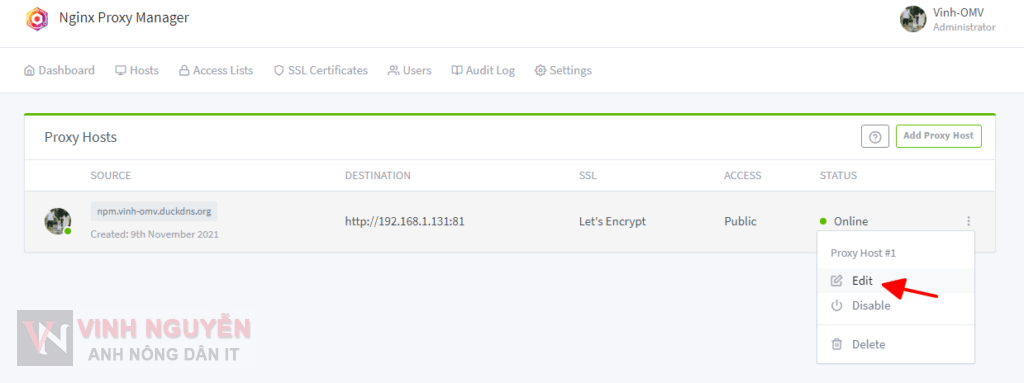
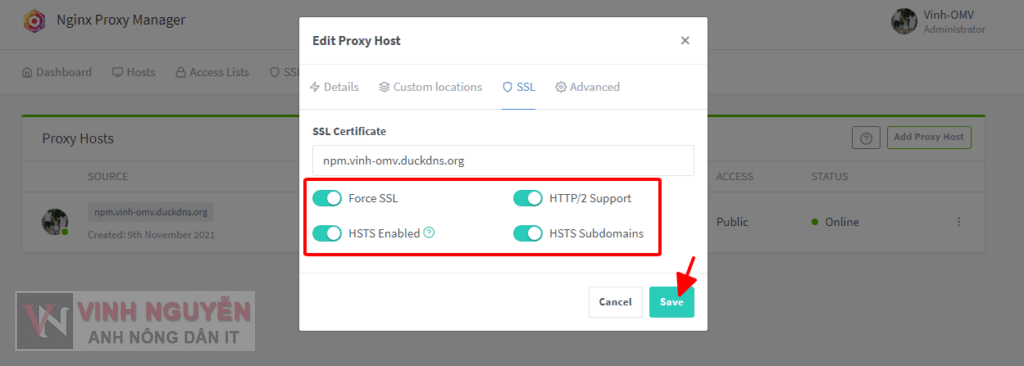
- Tiến hành Edit để tick lại như hình 😀 (không biết lỗi do Nginx Proxy Manager hay do Docker của OMV)
- Mục đích tick như vậy để khi truy cập có giao thức HTTP/2 và HTTPS là mặc định…
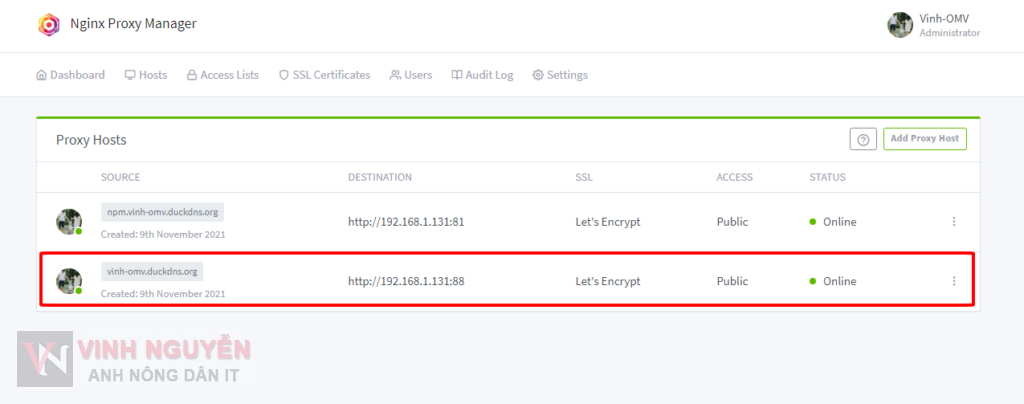
- Giờ truy cập địa chỉ npm.vinh-omv.duckdns.org ở mọi lúc, mọi nơi để vào trang quản lý Nginx Proxy Manager. Thay vì trước kia phải truy cập trong mạng LAN theo địa chỉ IP và số cổng

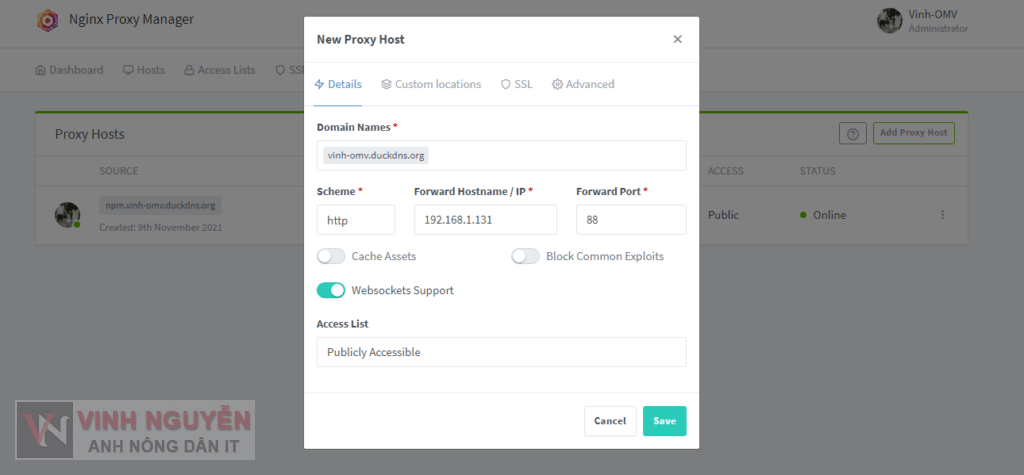
- Mình ví dụ thêm tạo tên miền để truy cập trang quản lý OMV…
- Ở đây mình lấy luôn tên miền vinh-omv.duckdns.org để truy cập.
Kết !!!
Nginx Proxy Manager là một ứng dụng đơn giản, dễ dùng và dễ cài để bạn có thể đưa NAS OMV của mình cao và bay xa ra ngoài Internet rộng lớn bằng tên miền của mình. Thuận tiện cho việc quản lý thiết bị của bạn ở mọi lúc, mọi nơi…
Với cách làm tương tự như trên bạn hoàn có thể gán các tên miền truy cập cho File browser, Portainer, Plex, Nextcloud (mình sẽ có bài hướng dẫn cài trên OMV)…
Chúc các bạn thành công !











 (xem thêm
(xem thêm 



























mình ko thể truy cập vô :81 vô xem thì báo lỗi
[emerg]: bind() to 0.0.0.0:80 failed (98: Address already in use)giúp mình với..nếu kill công 80 thì có ảnh hưởng ji ko ạ
network để host thì vô ko đc, có thể dùng bridge đc ko ạ..vì mình thấy bridge thì truy cập đc
Bạn muốn dùng Nginx Proxy Manager thì bắt buộc phải để cổng 80 và 443 cho nó. Còn công 81 là công trang quản lý thôi. Bạn dùng chế độ bridge cũng đc.