
Mới đây mình có quay lại dùng Nextcloud và nhận thấy Nextcloud đã tích hợp Collabora Online làm ứng dụng office mặc định thay cho OnlyOffice. Note này mình sẽ hướng dẫn cài Collabora Online (CODE) trên Docker thông qua Portainer. Áp dụng cho hệ thống OpenMediaVault (OMV) hoặc các hệ thống khác có cài Docker.
- Xem trước những bài viết sau:
- Cập nhật bài viết 30/01/2022:
- Tab Env – thêm trường để tắt Popup Welcome…
- Tab Volume – Map thêm thư mục font chữ.
Bước 1. Thiết lập Collabora Online (CODE) trên Docker.
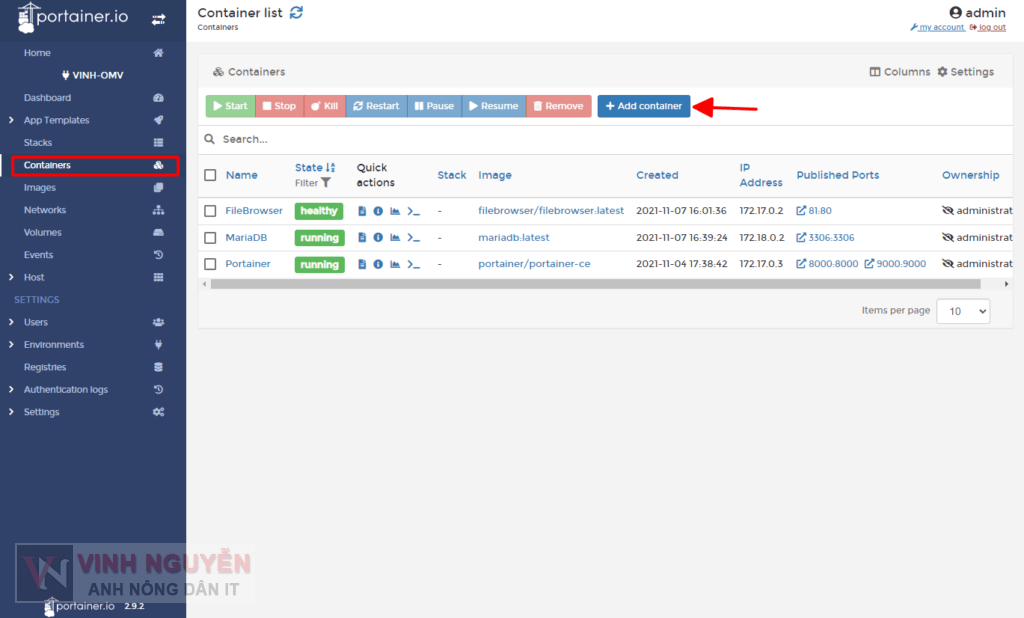
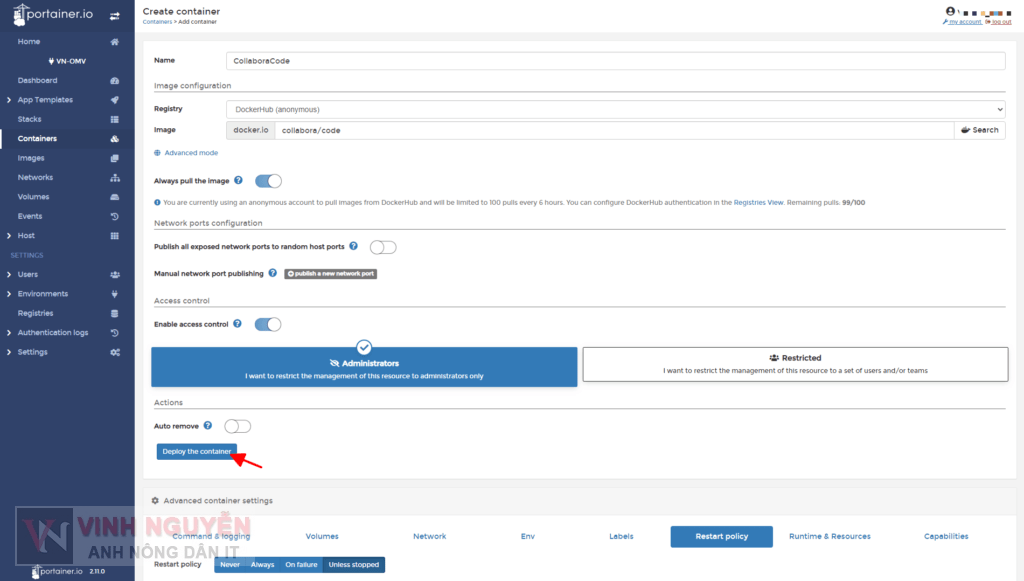
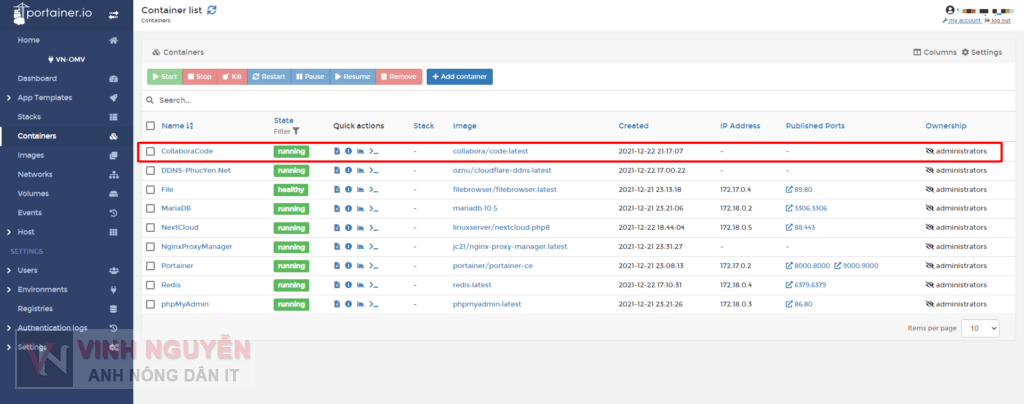
- Tuy cập vào Portainer => Containers => Add Container.
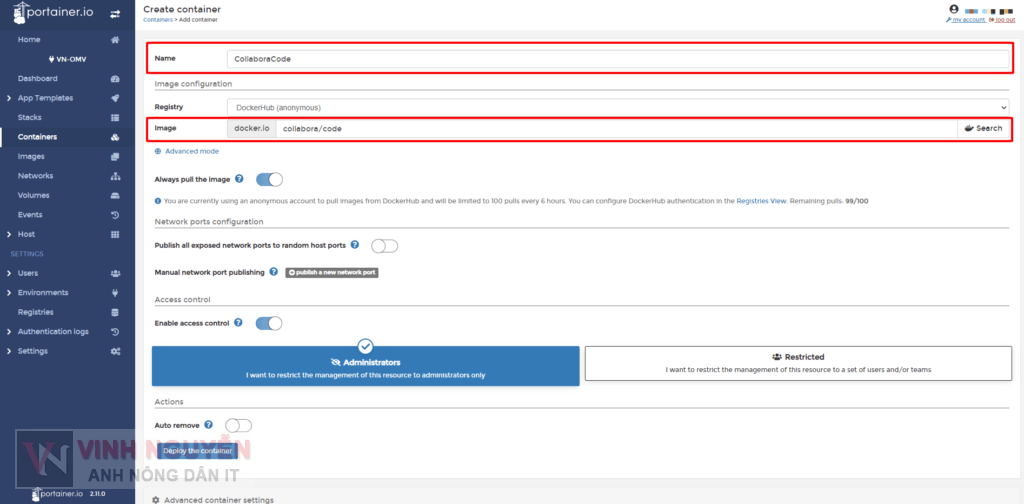
- Name: Tên của container, mình đặt là CollaboraCode.
- Image: “Hình ảnh” của Collabora Online (CODE) ở docker.io. Trên docker.io “hình ảnh” để cài Collabora Online (CODE) có tên collabora/code có hơn 50 triệu lượt tải
(xem thêm tại đây).
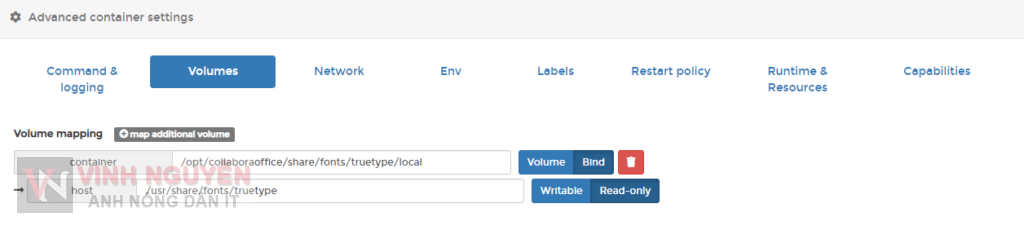
- Kéo xuống dưới… mục Advanced container settings vào tab Volumes. Tick map additional volume với trường như sau:
- container : /opt/collaboraoffice/share/fonts/truetype/local (chế độ Bind) – host : /usr/share/fonts/truetype (chọn Read only).
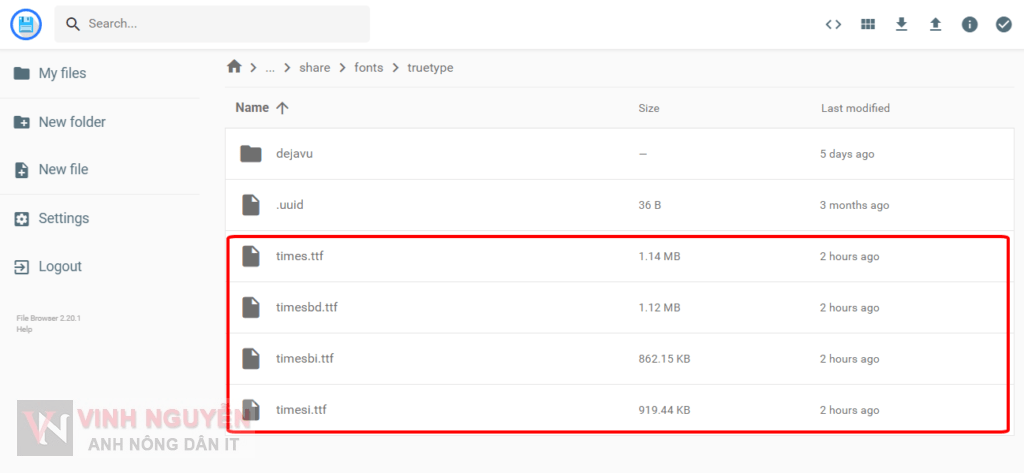
- host mình để link trực tiếp đến thư mục gốc lưu trữ font của Linux Debian… Các bạn có thể copy thêm font vào thư mục /usr/share/fonts/truetype.
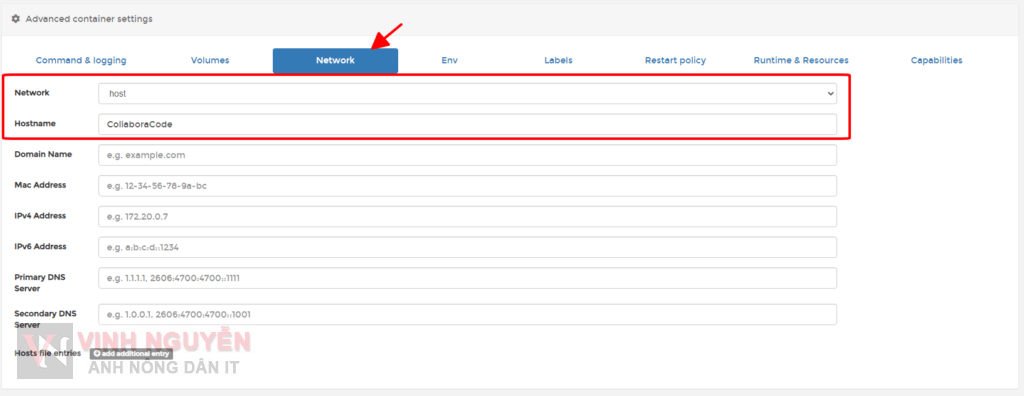
- Tab Network.
- Network: Chọn mạng host
- Hostname: CollaboraCode
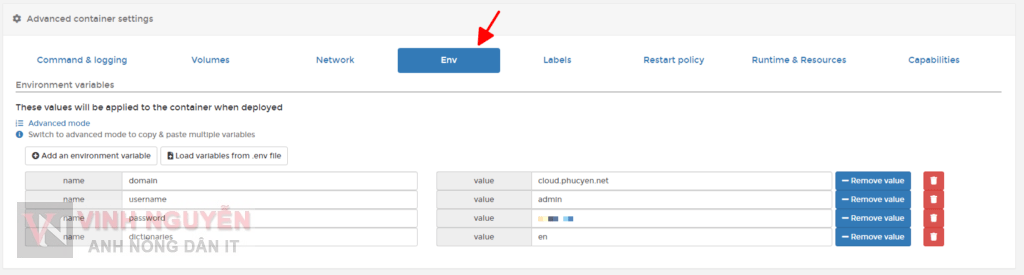
- Tab Env. Thêm mới 5 trường sau:
- Bạn sửa lại trường domain = tên miền đến Nextcloud của bạn.
- VD: cloud.abc.xyz.
- Trong trường hợp bạn có nhiều cloud thì bạn để như sau: cloud1.abc.xyz|cloud2.abc.xyz (thêm | để phân cách các tên miền).
- Bạn có thêm các trường sau.
- username = tài khoản quản lý (Gọi lầ quản lý nhưng thực chất Collabora Online (CODE) cũng không có gì để quản lý :D)
- password = mật khẩu
- dictionaries = en (từ điển…)
- extra_params = –o:welcome.enable=false (tắt Popup Welcome…)
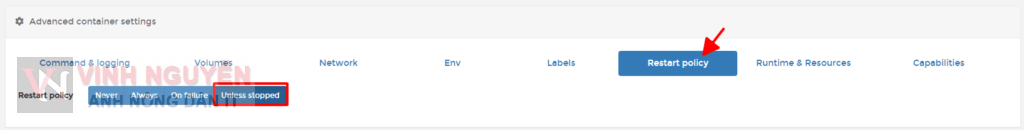
- Tab Restart policy. Tick chọn Unless stopped.
- Nhấn Deploy the container để hoàn thành…
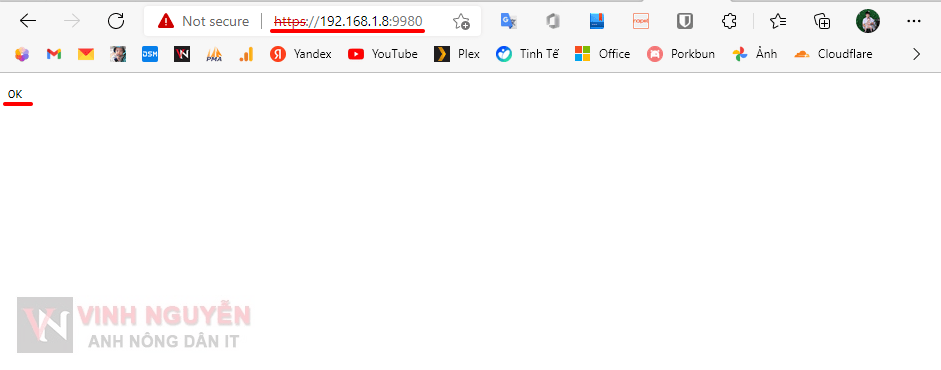
- Bạn truy cập vào địa chỉ https://<IP-NAS>:9980 để kiểm tra.. hiện OK là thành công…
Bước 2. Gán tên miền truy cập Collabora Online (CODE).
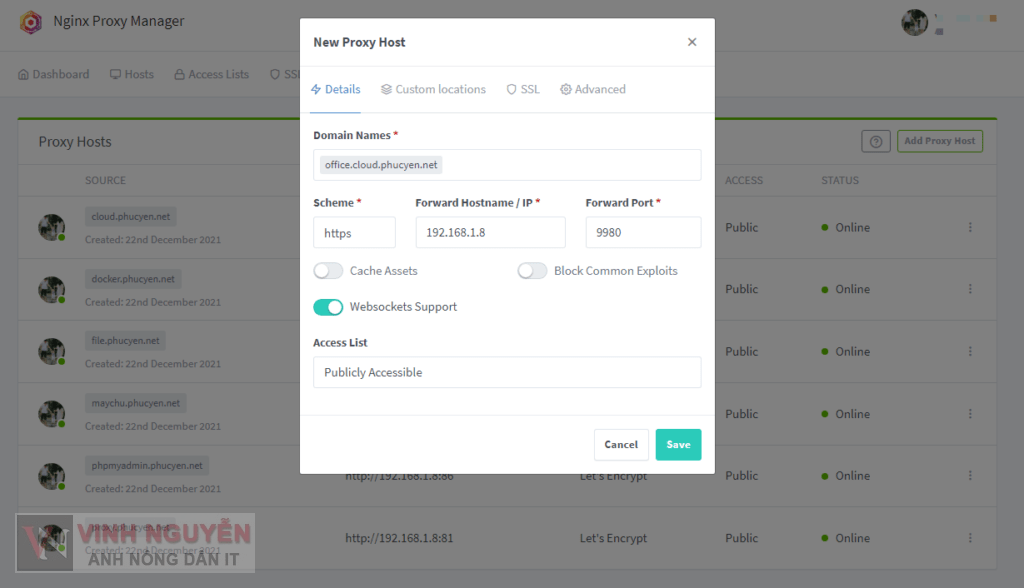
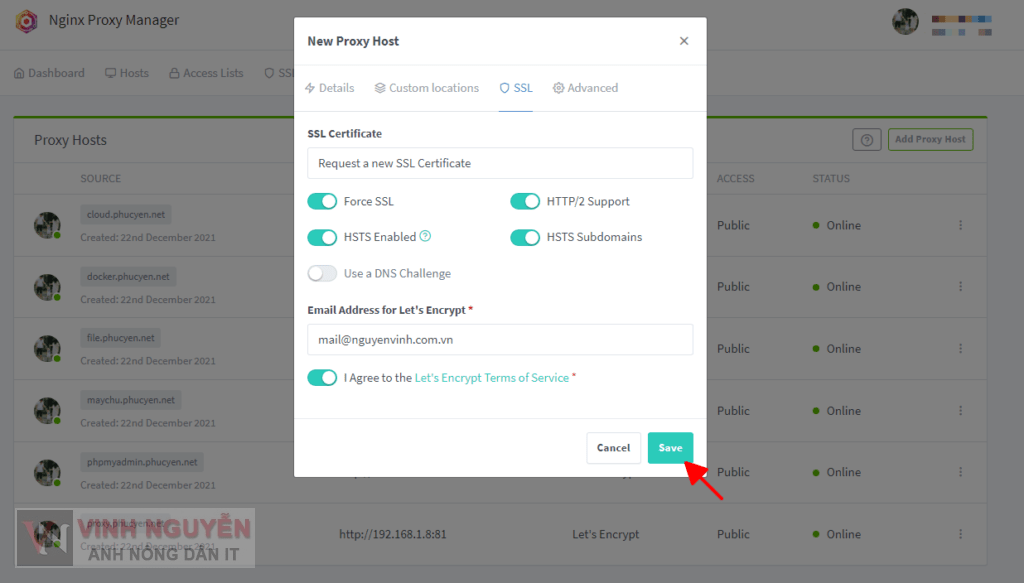
Bạn truy cập vào trang quản lý Nginx Proxy Manager tiến hành thêm Proxy Host mới và thiết lập như sau.
- Domain Names: Bạn điền tên miền để truy cập Collabora Online (CODE).
- Scheme: https
- Forward Hostname / IP: nhập địa chỉ IP trong mạng LAN của OMV.
- Forward Port: 9980 – Cổng 9980 là cổng mặc định của Collabora Online (CODE).
- Tick Websockets Support.
Bước 3. Tích hợp Collabora Online (CODE) vào Nextcloud.
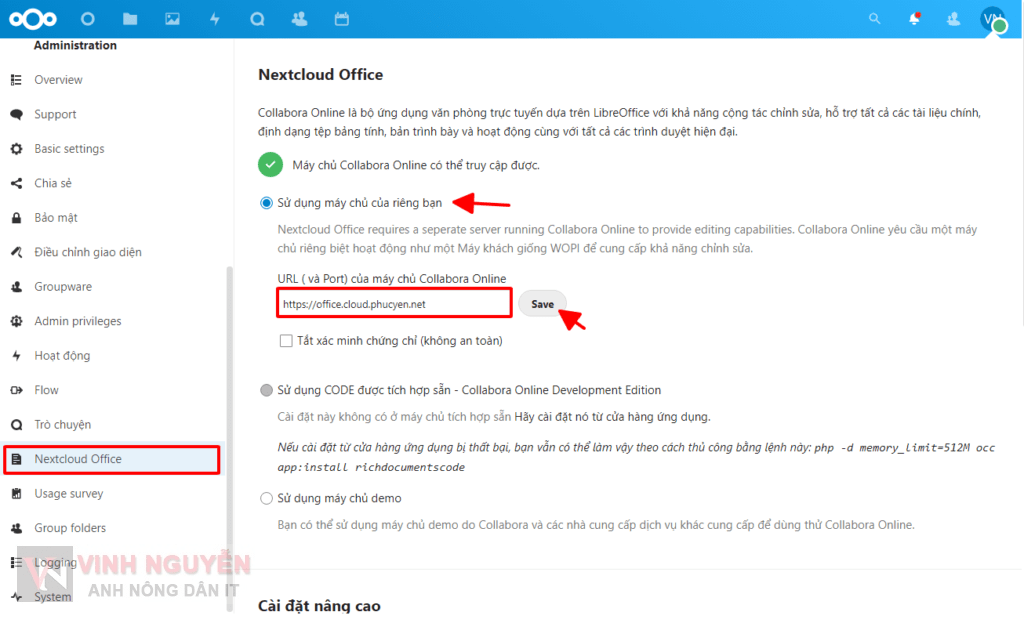
- Tại mục Setting => Nextcloud Office (hoặc Collabora Online). Điền thông tin của domain Collabora của bạn… và ấn Save
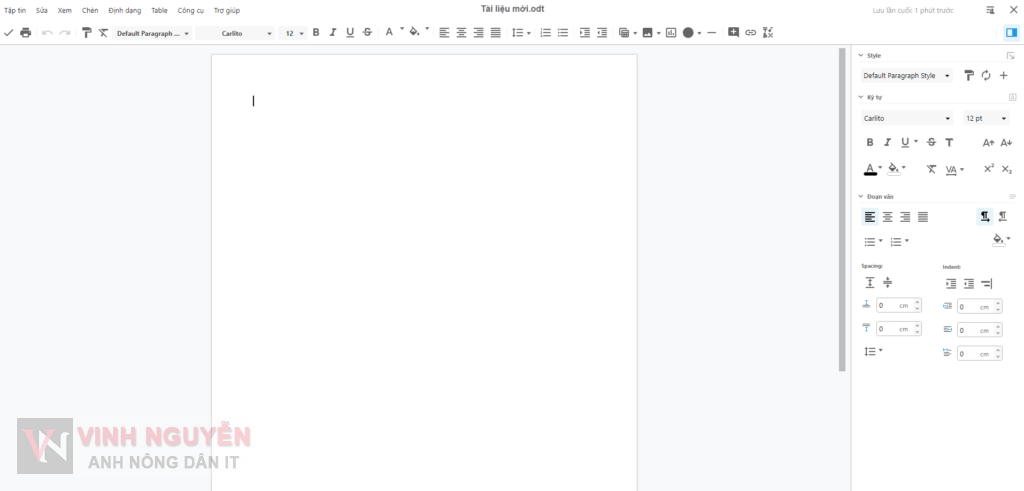
- Và đây là thành quả

Kết !
Như vậy mình đã hướng dẫn nhanh cài đặt Collabora Online (CODE) trên Docker thông qua Portainer. Giữa Collabora Online và OnlyOffice thì mình khuyên bạn nên dùng Collabora Online vì khi mở Nextcloud trên thiết bị di động thì bạn vẫn sửa được tài liệu. Còn OnlyOffice thì chỉ xem được, muốn sử được phải trả phí 😀
Mình chưa có bài hướng dẫn cài OnlyOffice qua Portainer những đã có bài hướng dẫn cài trên Docker Synology, bạn hoàn toàn có thể xem qua để áp dụng cài qua Portainer. Xem qua hướng dẫn tại đây.
Chúc các bạn thành công !




 (xem thêm
(xem thêm 



















Có cách nào ko có domain vẫn cài đặt dc ko anh